編輯導(dǎo)語(yǔ):動(dòng)效���,是頁(yè)面的靈魂,也能讓用戶有更好的體驗(yàn)����。作為設(shè)計(jì)師,我們?nèi)绾螌?dòng)效設(shè)計(jì)得更有簡(jiǎn)潔有趣呢��?本篇文章中��,作者分享了5種動(dòng)效格式的優(yōu)缺點(diǎn)���。感興趣的小伙伴不妨來(lái)看看。

動(dòng)效設(shè)計(jì)�,可以提升界面的趣味性和引導(dǎo)性,讓用戶瀏覽過(guò)程中不會(huì)太枯燥��,獲得更好的體驗(yàn)�����。
最近做的金山知了(后面改名為金山知識(shí)庫(kù))官網(wǎng)�����,頭圖元素加入了緩動(dòng)效果,第一眼挺新穎的��。

金山協(xié)作新年許愿活動(dòng),許愿按鈕加入了運(yùn)動(dòng)的形象����,更能吸引用戶點(diǎn)擊。

不過(guò),輸出動(dòng)圖和開(kāi)發(fā)對(duì)接的過(guò)程中���,我也遇到過(guò)一些問(wèn)題:導(dǎo)出的動(dòng)圖模糊�����、資源太大�����、開(kāi)發(fā)不支持動(dòng)圖格式等等�,當(dāng)時(shí)也是想盡辦法地解決。
這次我總結(jié)了幾種常用的動(dòng)圖格式���,也提及我輸出動(dòng)圖過(guò)程遇到的問(wèn)題和解決方法����,以及我們?cè)O(shè)計(jì)師該如何選擇合適的動(dòng)圖格式�����。
一��、序列幀
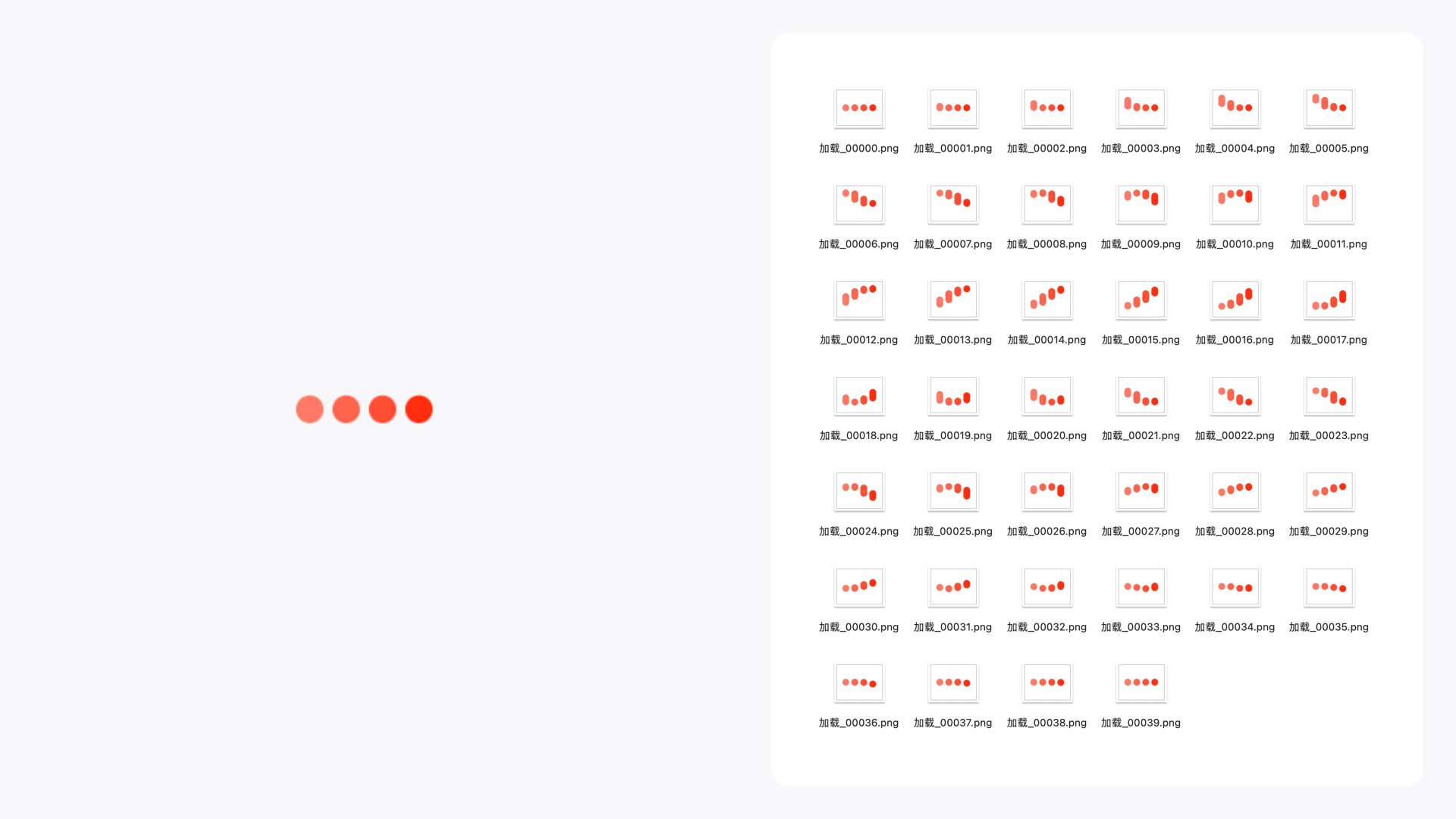
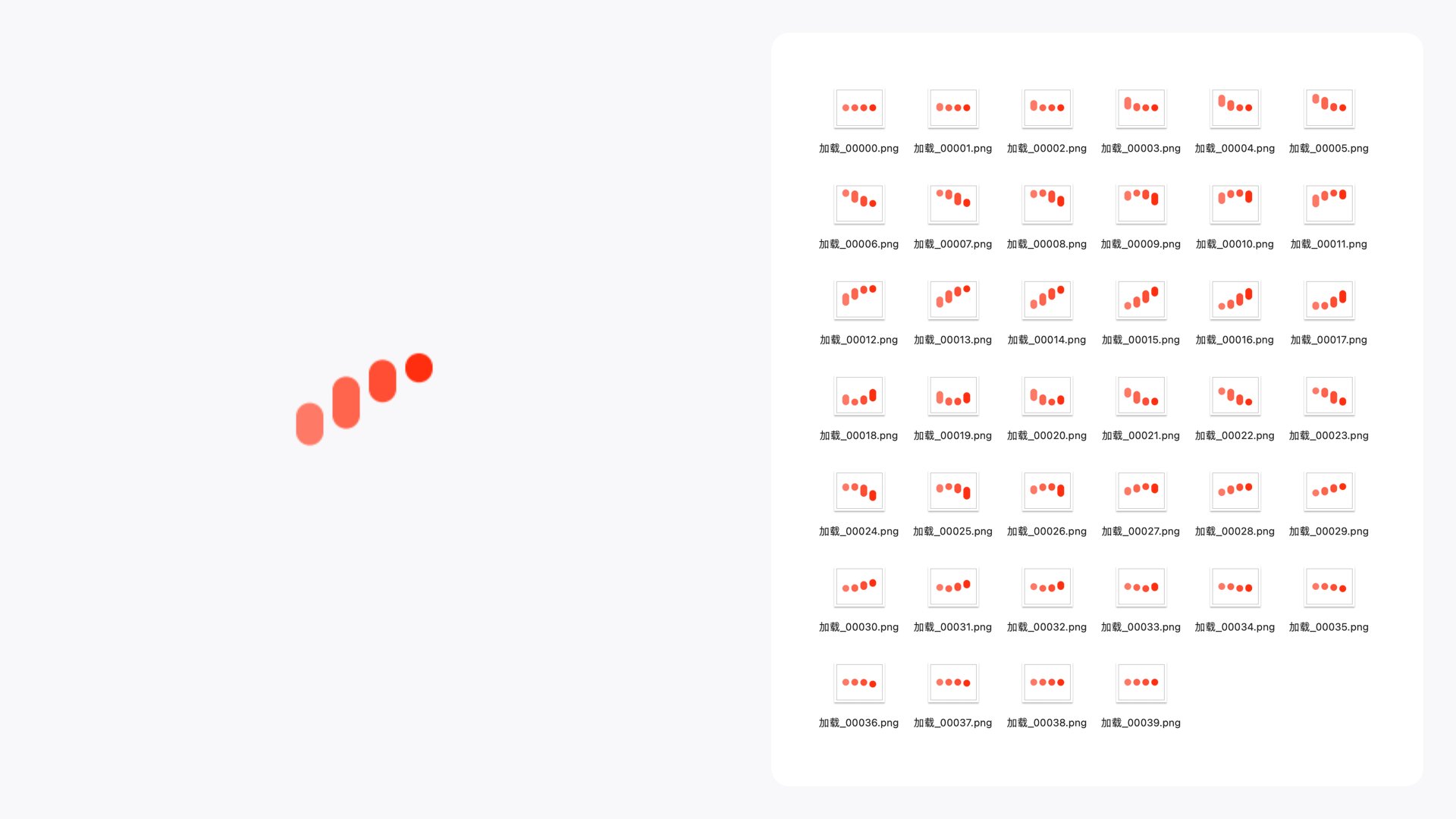
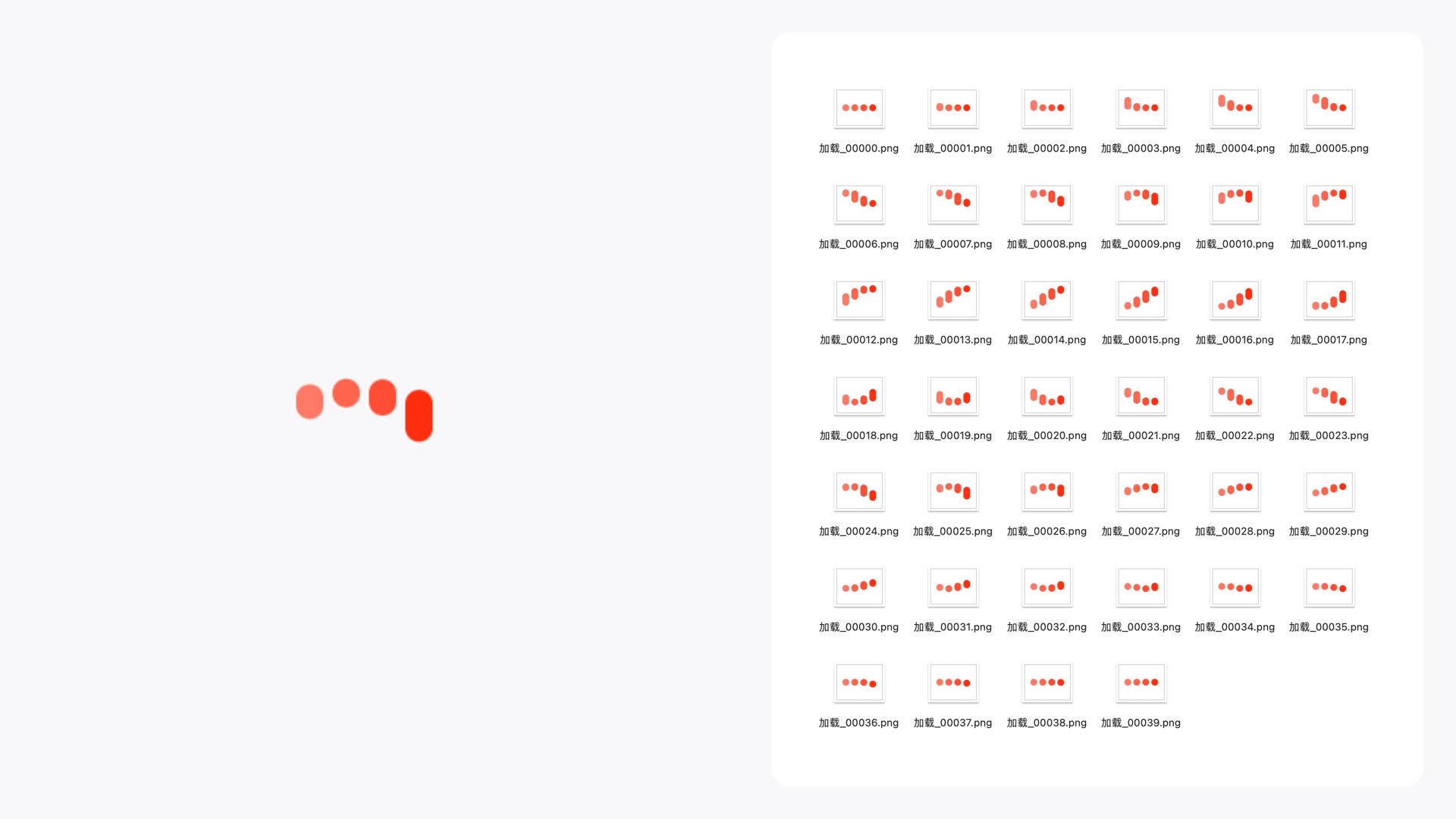
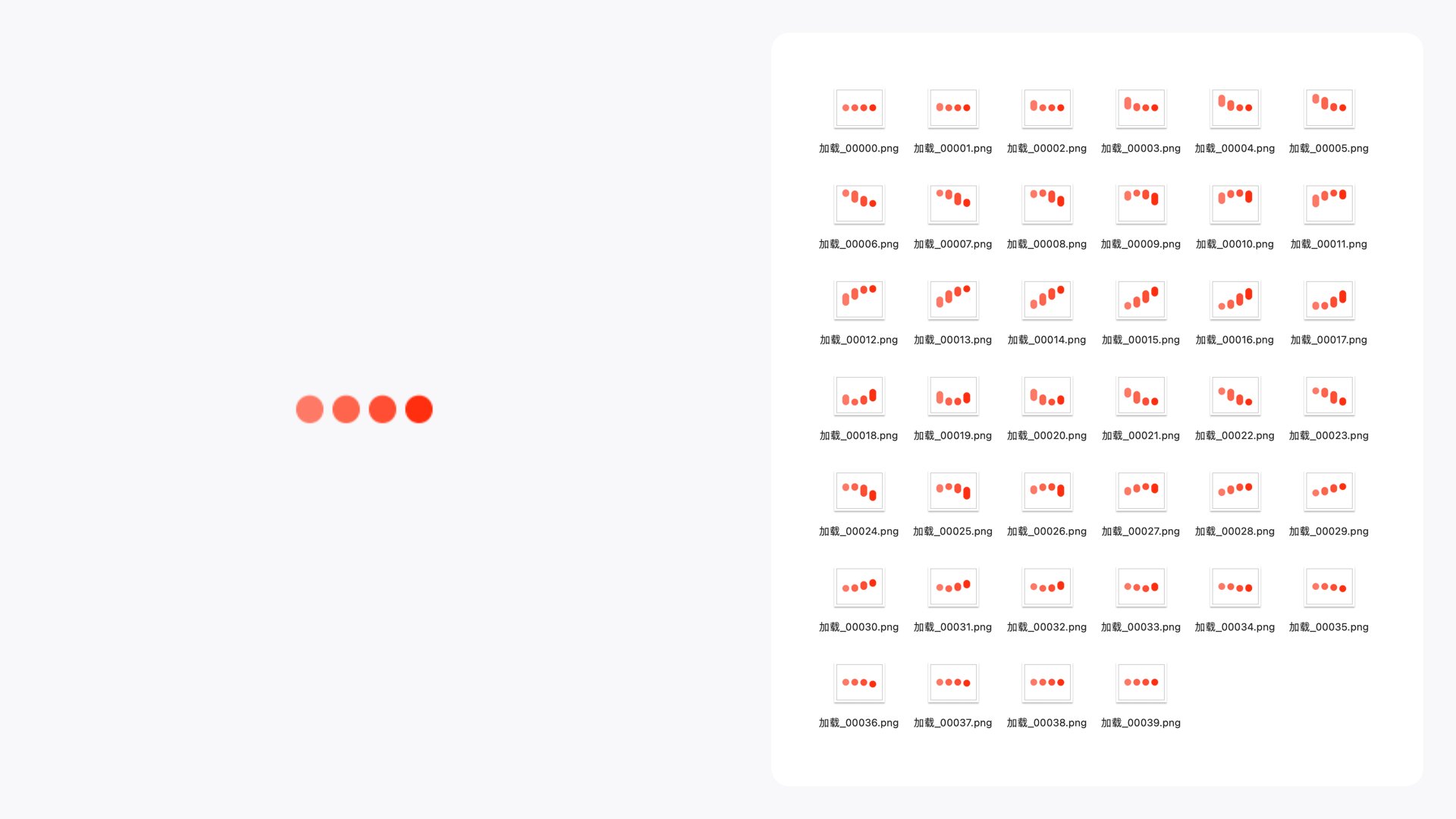
剛開(kāi)始接觸動(dòng)效��,我最先了解到的 PNG 序列幀����,就是輸出動(dòng)圖的每一幀圖片�,然后交付開(kāi)發(fā),按幀播放圖片實(shí)現(xiàn)。
比如這個(gè)加載動(dòng)畫(huà)�,我的練習(xí)作品,導(dǎo)出序列幀資源很大�����,所以我平時(shí)基本不用這種格式�。

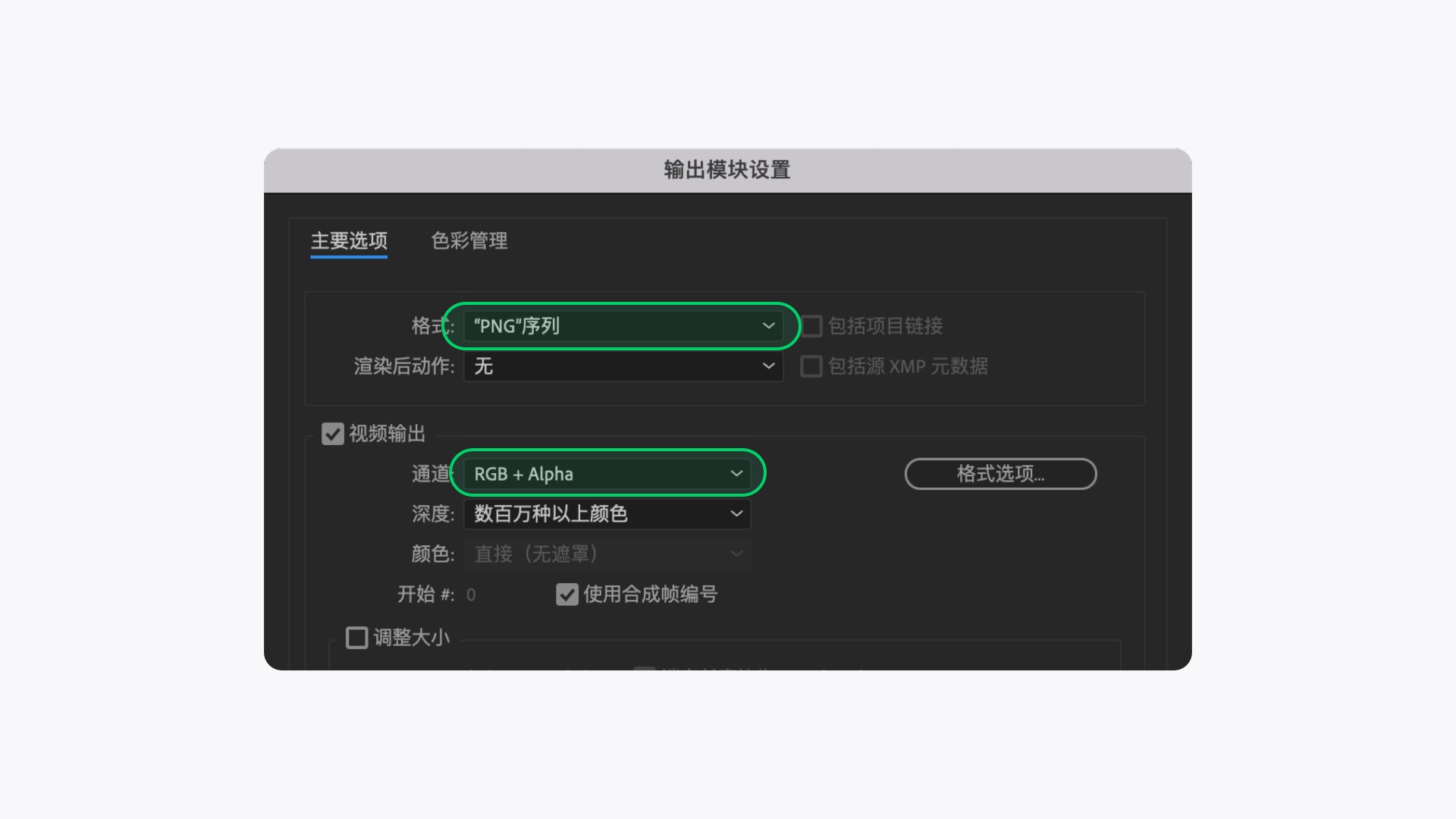
導(dǎo)出方法:
AE 輸出選擇 PNG 序列����,如果要導(dǎo)出透明背景,通道選擇 RGB+Alpha����。

二���、GIF
GIF 支持安卓�����、iOS�、網(wǎng)頁(yè),可以說(shuō)也是比較常用的格式之一�。
界面設(shè)計(jì)中的小元素可以使用這個(gè)格式,比如運(yùn)營(yíng)按鈕動(dòng)畫(huà)�����、點(diǎn)贊圖標(biāo)動(dòng)畫(huà)等���,資源不會(huì)太大����。
像我之前負(fù)責(zé)的新年許愿活動(dòng)��,因?yàn)槭菑?0 到 1 的產(chǎn)品��,開(kāi)發(fā)還沒(méi)有支持 Lottie�����,所以許愿按鈕動(dòng)畫(huà)輸出 GIF 給開(kāi)發(fā)實(shí)現(xiàn)�����,壓縮后資源 300KB�����。
雖然動(dòng)圖放大周圍有鋸齒����,但是在手機(jī)上是看不到的。

導(dǎo)出方法:
1. AE 導(dǎo)出 MOV 格式��,再用 PS 轉(zhuǎn)換成 GIF���。(注意:可能是因?yàn)閯?dòng)畫(huà)時(shí)間太長(zhǎng)����、文件太大���,導(dǎo)出經(jīng)常失敗���,所以我很少用這種方式)

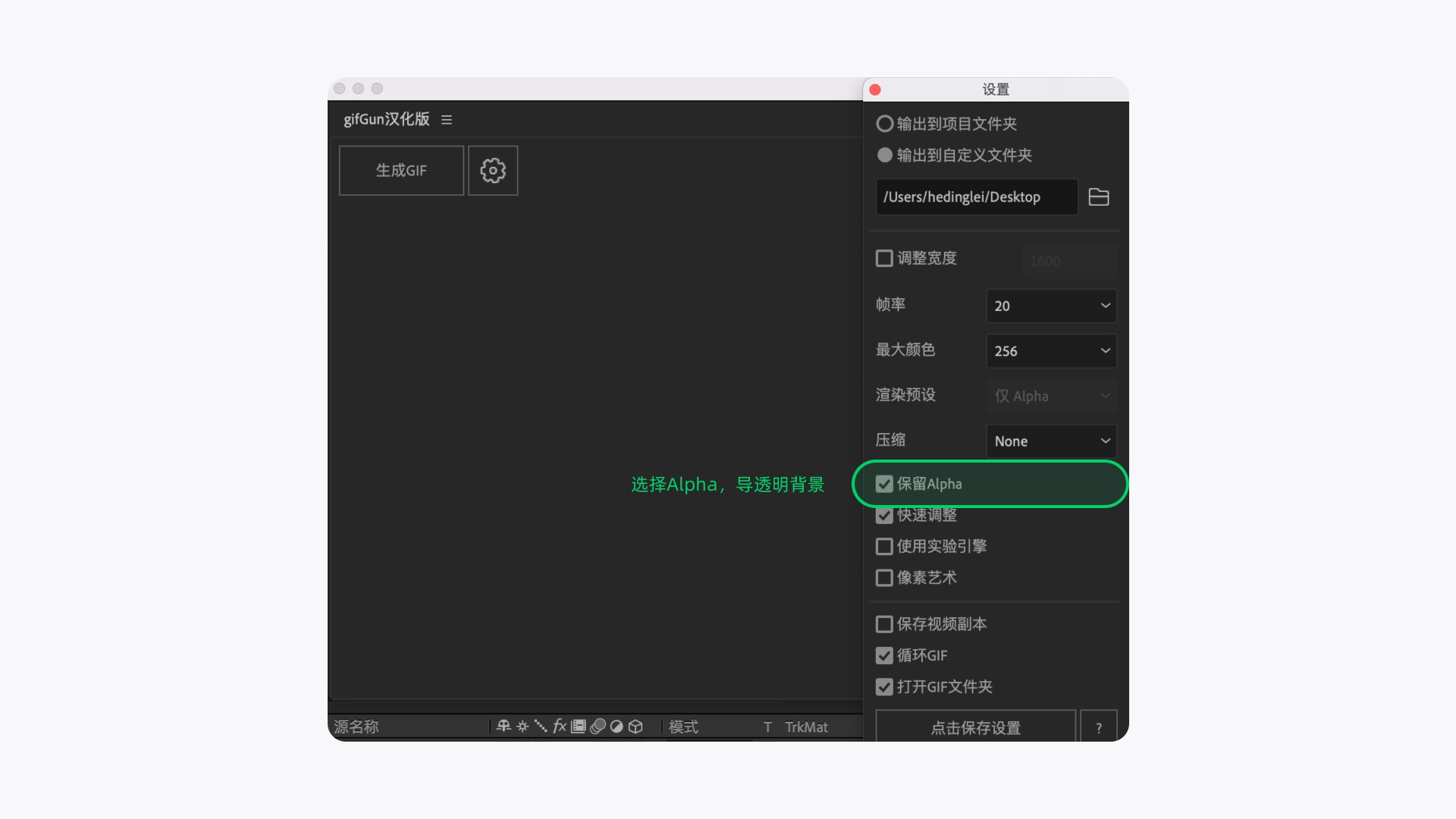
2. AE 安裝 Gifgun 插件,直接導(dǎo)出�。

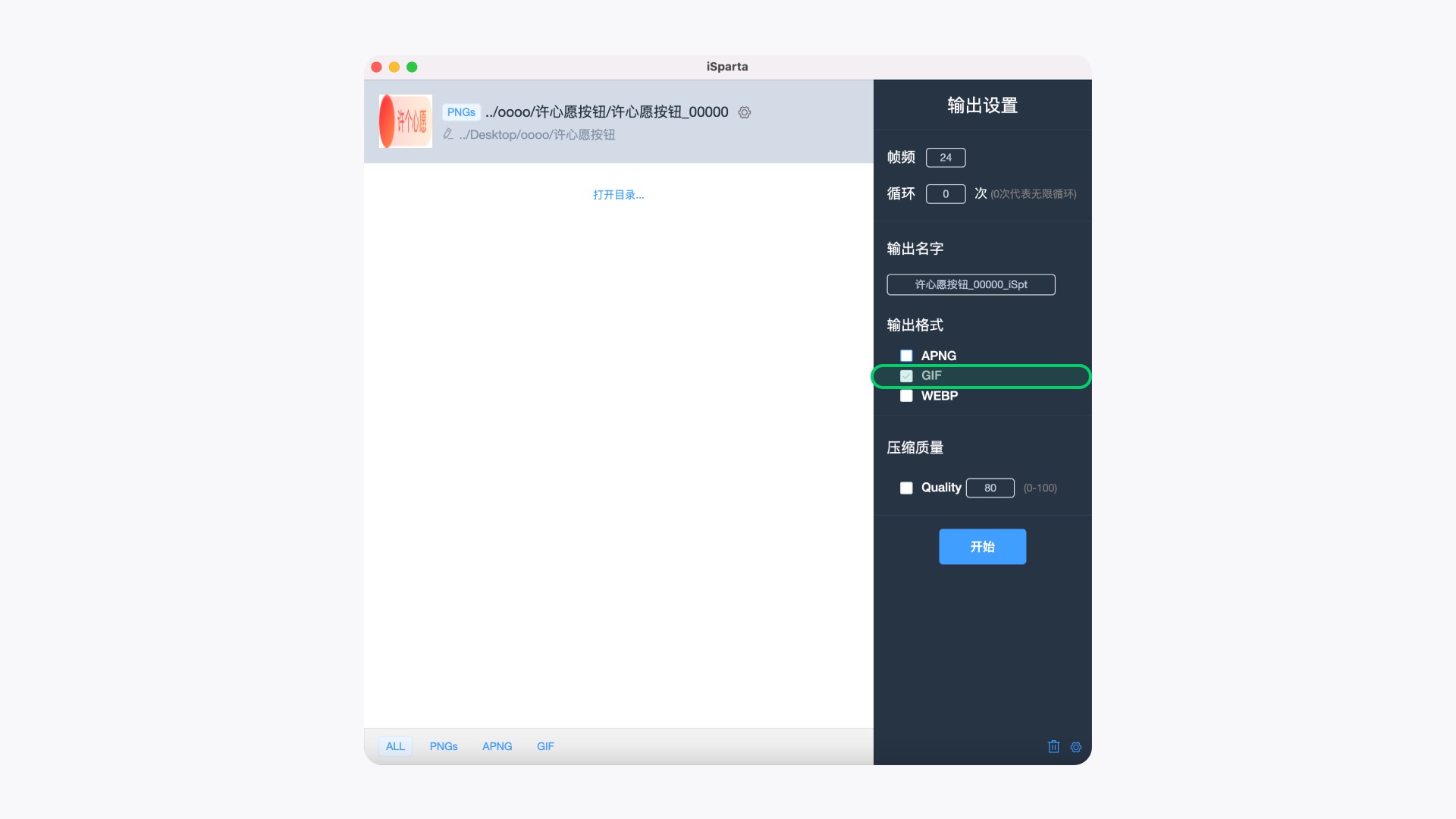
3. AE 導(dǎo)出 PNG 序列�����,將所有圖片拖進(jìn) iSparta���,勾選 GIF 輸出。(注意:如果導(dǎo)出 GIF 圖片有問(wèn)題�����,需要勾選壓縮質(zhì)量�,填寫(xiě)小于 100 的值就可以解決了)

如果 GIF 文件太大����,可以使用無(wú)損壓縮軟件:PPDuck。
三��、Lottie
Lottie 是一個(gè)用于 Android����、iOS、Web�、Windows 的動(dòng)畫(huà)庫(kù),用于解析使用 bodymovin 導(dǎo)出為 json 文件的 AE 動(dòng)畫(huà)����。
動(dòng)畫(huà)通過(guò)代碼實(shí)現(xiàn),是矢量的�。
動(dòng)畫(huà)庫(kù)資源會(huì)增加安裝包的大小,客戶端會(huì)有推動(dòng)成本�����。
不過(guò) WPS Office 有在使用,資源大小和穩(wěn)定性目前來(lái)說(shuō)是可以的�����。
不支持 AE 效果器直接添加的效果�����,比如高斯模糊���、內(nèi)發(fā)光�����、投影���。
支持用圖片導(dǎo)入 AE 做出的動(dòng)效,比如金山知識(shí)庫(kù)官網(wǎng)的頭圖���,就是使用 Lottie 方式實(shí)現(xiàn)����,資源小,動(dòng)圖也很清晰����。
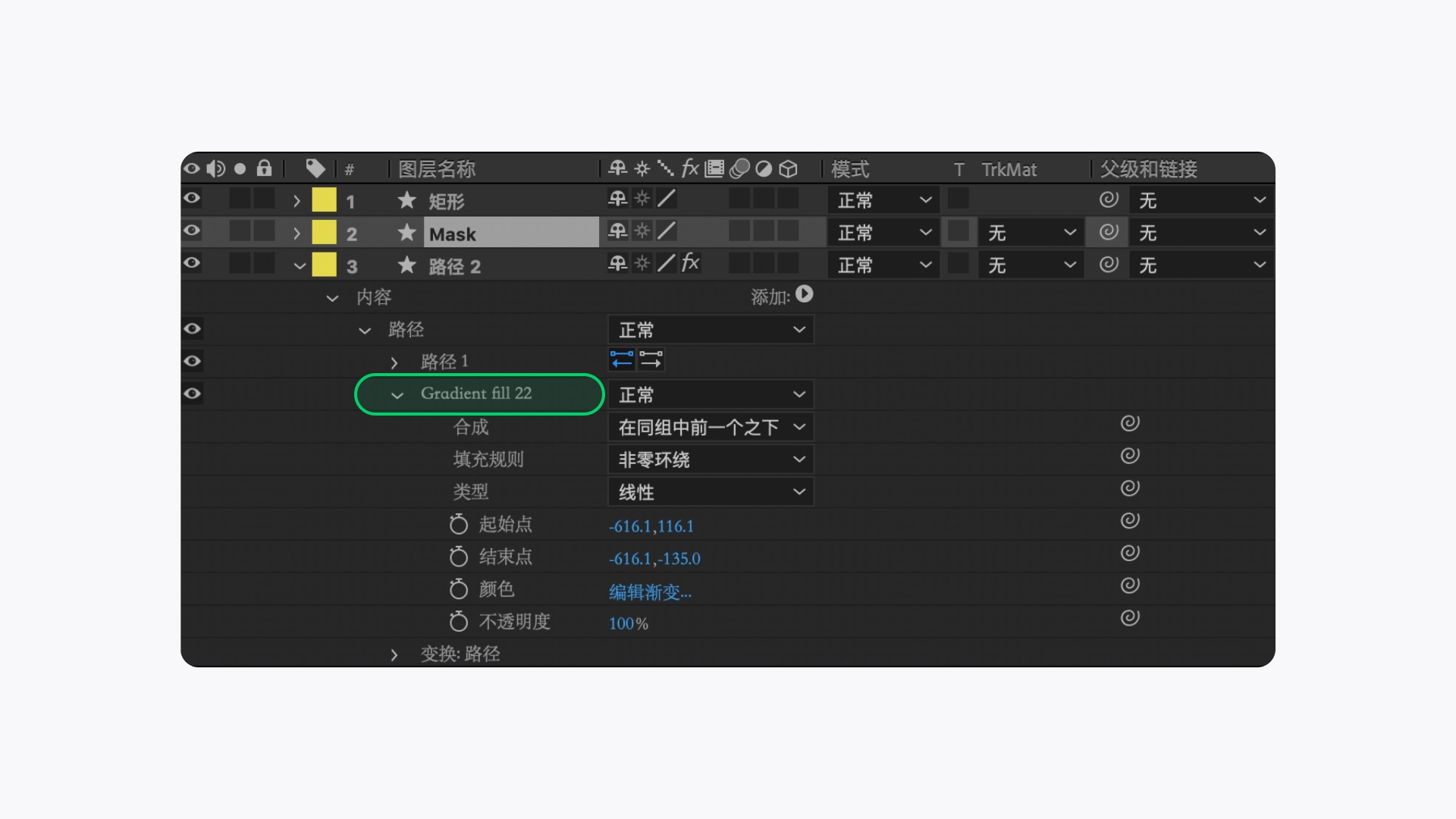
支持顏色漸變,但是導(dǎo)出 json 容易出問(wèn)題�����。比如之前設(shè)計(jì)的會(huì)員卡片動(dòng)效�,漸變顏色導(dǎo)出后變成了黑白漸變���。

這時(shí)候只需要將所有漸變圖層名稱按順序改為 Gradient fill 1����、Gradient fill 2、…�����,就可以解決了。

導(dǎo)出方法:
AE 安裝 bodymovin 插件�����,直接導(dǎo)出����。(注意:要選擇保存路徑,導(dǎo)出按鈕才能點(diǎn)擊��。點(diǎn)擊設(shè)置圖標(biāo)�,選擇 Standard 和 Demo,才能導(dǎo)出 json 文件和 demo 預(yù)覽效果)

四�����、APNG
APNG 是基于 PNG 格式的位圖動(dòng)畫(huà)格式圖片,文件后綴依然是.png�,可以在瀏覽器中預(yù)覽動(dòng)畫(huà)。
金山協(xié)作的表情包使用的也是這種格式動(dòng)圖����。
和 GIF 對(duì)比,它的優(yōu)勢(shì)在于動(dòng)圖邊緣光滑�,不會(huì)有鋸齒和顆粒感。

導(dǎo)出方法:
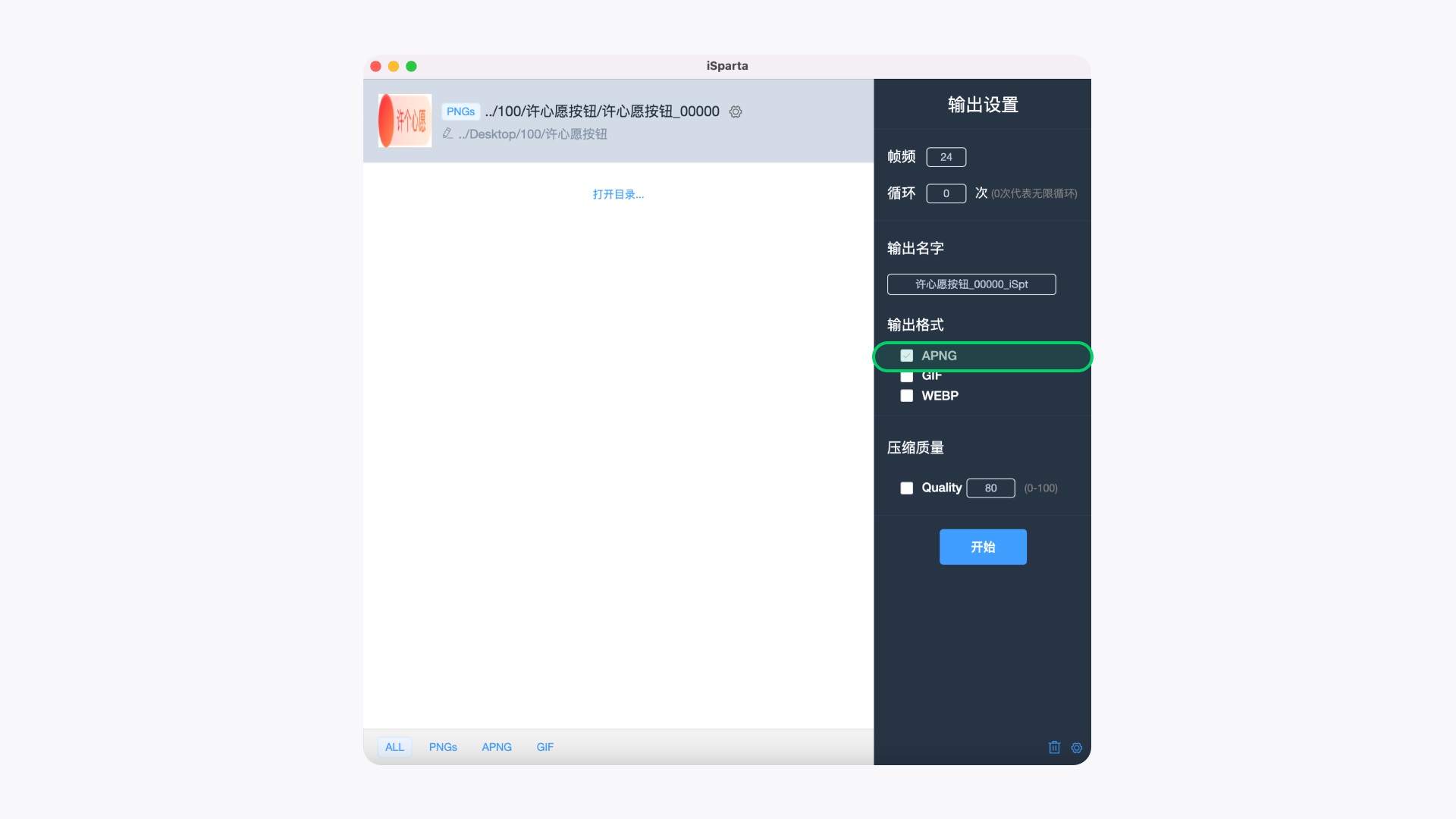
AE 導(dǎo)出 PNG 序列�,將所有圖片拖進(jìn) iSparta�,勾選 APNG 輸出。

五��、SVGA
SVGA 是由 YY 團(tuán)隊(duì)開(kāi)發(fā)出來(lái)的一種跨平臺(tái)的開(kāi)源動(dòng)畫(huà)格式����,同時(shí)兼容 iOS / Android / Flutter / Web 多個(gè)平臺(tái)的動(dòng)畫(huà)格式,常用于直播禮物場(chǎng)景�����,適合炫酷的禮物動(dòng)效�����。
因?yàn)槎Y物效果比較復(fù)雜���,一般是用 png 序列���,一張圖一幀地制作動(dòng)畫(huà),輸出 SVGA 文件����。
它只會(huì)生成一個(gè) svga 后綴文件,代碼和位圖元素都被集成在了一起����,但是 Lottie 會(huì)生成兩個(gè)文件:json 代碼文件+img 文件夾。
支持 AE 自帶基礎(chǔ)動(dòng)畫(huà):位移����、縮放�、不透明度等�,但是不支持圖層漸變(Lottie 支持漸變)和 AE 自帶及外部插件的效果控件特效,所以 UI 動(dòng)效 Lottie 比較通用��,不容易出錯(cuò)��。
六�����、總結(jié)
講了那么多動(dòng)效落地方案�,那么在實(shí)際工作中我們?cè)撊绾芜x擇使用呢�?
1. 資源大小對(duì)比

2. 質(zhì)量對(duì)比

3. 使用場(chǎng)景對(duì)比
- Lottie:基本適合所有 UI 動(dòng)圖,比如圖標(biāo)動(dòng)效���、加載動(dòng)效�����、插圖動(dòng)效���、運(yùn)營(yíng)按鈕動(dòng)效等��,優(yōu)先使用
- GIF:移動(dòng)端小元素動(dòng)圖可以使用�����,比如點(diǎn)贊動(dòng)效(大尺寸透明背景動(dòng)圖不建議使用���,鋸齒嚴(yán)重)
- APNG:表情包、小元素動(dòng)圖(比 GIF 質(zhì)量好)
- SVGA:直播禮物炫酷動(dòng)效
- 序列幀:資源太大�����,不建議使用
以上就是我的業(yè)務(wù)動(dòng)效落地經(jīng)驗(yàn)總結(jié)���,大家有需要這些導(dǎo)出插件的可以找我��。
作者:ALEI�����;公眾號(hào):ALEI的設(shè)計(jì)思考
原文鏈接:https://www.uisdc.com/motion-design
本文由@ ALEI 授權(quán)發(fā)布于人人都是產(chǎn)品經(jīng)理����,未經(jīng)許可,禁止轉(zhuǎn)載��。
題圖來(lái)自Unsplash����,基于CC0協(xié)議

蘭亭妙微(www.lmkl.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)���、B端界面設(shè)計(jì)�����、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)�、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)����、交互設(shè)計(jì)�����、UI咨詢��、高端網(wǎng)站設(shè)計(jì)�����、平面設(shè)計(jì)��,以及相關(guān)的軟件開(kāi)發(fā)服務(wù)�,咨詢電話:01063334945�。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì)���,有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng)���,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan